Lesekurve, Menü (Grundlagen):
Lesekurve ...
Erstellung von CSS-animierten Menüs
Wirkung von display:inline (siehe: https://www.w3schools.com/cssref/pr_class_display.php)
Vorbereitung:
Für die private Website: Konzept (welche Seiten, welche Inhalte sollen enthalten sein)
Einstieg in die Gestaltung von Menüs:
Arbeiten Sie die ersten 3 Beispiele durch und klären vor allem die nachstehend angeführten Punkte (dadurch sollte verständlich werden, wie aus einer Liste ein Menü entsteht):
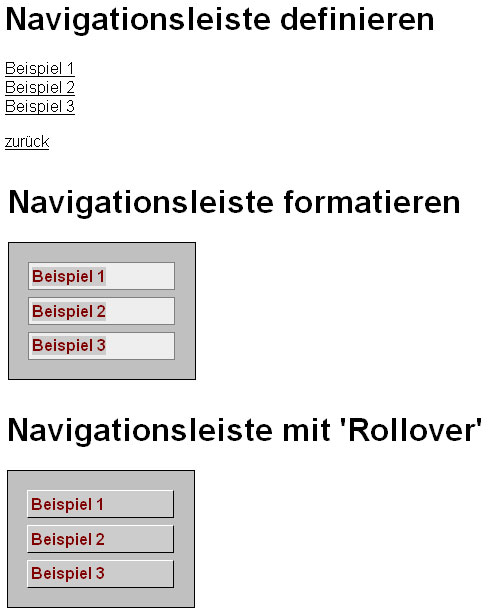
1. Navigationsleiste definieren
[ Beispiel 1: ] das Grundmenü wird als ungeordnete Liste in einem nav-Tag (bis HTLM 4: in einem DIV-Tag mit id=navi) definiert, die Listentrennzeichen werden ausgeblendet.
für die Einträge "Beispiel 1" bis "Beispiel 3" wird jeweils ein beliebiger Hyperlink festgelegt.
2. Navigationsleiste formatieren
Tipp: UL, LI und A sollten mit unterschiedlichen Hintergrundfarben formatiert werden. Dann erkennt man zB leichter, auf welche Elemente sich Änderungen von padding oder margin auswirken.
[ Beispiel 2: ] Was passiert bei Formatierung der li-Tags? Für den a-Tag soll ein Hoover-Effekt definiert werden.
3. Rollover-Effekt
[ Beispiel 3: ] Was bewirkt display:block für den a-Tag?
Tipp: wenn nur jene A-Tags formatiert werden sollen, die IN einem NAV-Tag vorkommten, schreibt man: nav a {...};
wenn eine Formatierung für einen A-Tag und einen NAV-Tag gelten soll, schreibt man: nav, a {...}
Durch die Angabe von transition für nav a kann aus einem schnellen Wechsel der Formatierung ein angenehmer Übergang gemacht werden.
Wie erkennt der User, dass er mit der Maus über einen Menüpunkt fährt:
- andere Schriftfarbe/Schriftgröße, Schrift fett
- andere Hintergrundfarbe
- anderer Rahmen/stärkerer Rahmen, Schatten um den Rahmen
- ...

Quelle: selfhtml.org